Mockup Wireframe Design
To understand the difference between a wireframe and a mockup its best to start at where each falls in the design process. As marcelo graciolli explains.
 Top 77 Similar Web Sites Like Freepsdvn Com
Top 77 Similar Web Sites Like Freepsdvn Com
Wireframing is used to outline the design of a web page or app.

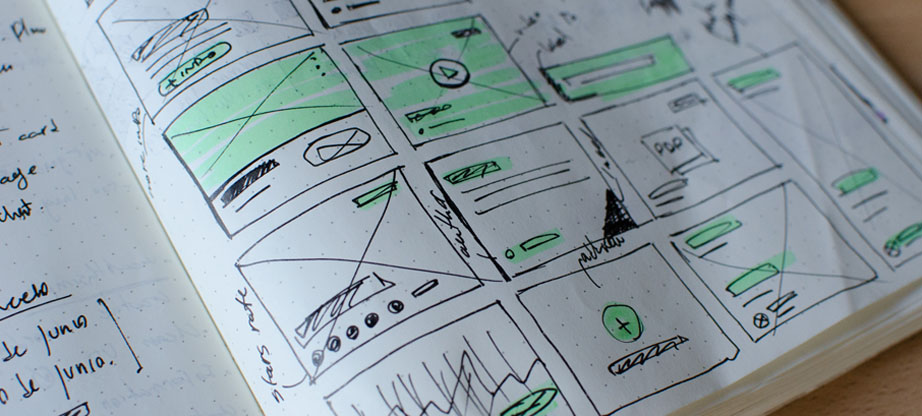
Mockup wireframe design. A wireframe is a low fidelity mockup that serves 3 simple and exact purposes. While wireframes are design placeholders mockups are built to give the viewer a more realistic impression of how the end product will look. Start with a simple sketch on a blank piece of paper.
Then make a wireframe that organizes the content and features of your app. This design factor creates the best stunning wireframe and mockup. As opposed to a wireframe a mockup is either a mid or high fidelity display of design.
It is difficult to put a price on great tools and even though mockup builder is going to cost you a little bit of money i think it is a fair investment in exchange for the features that youre getting not to mention the quality of wireframes that youre going to be building. Add colors icons pictures and logos to your wireframe for the mockupfinish by bringing your mockups to life with interactive elements. But people often confuse them and are not aware about how they can be used to create a better design.
Moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes mockups diagrams and prototypes for any type of project. This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process. Its commonly compared to drawing a blueprint in the.
A mockup is a visual way of representing a product. What is a wireframe. While the mockup furthers the wireframes purpose of documentation and organizing the teams vision.
It presents the information that will be displayed on the page it gives an outline of structure and layout of the page. A ui kit is a collection of graphics files and resources that can help the designer with the task building. Wireframes prototypes and mockups are very common terms in uiux design.
To this day there have been more than four million mockups built using this tool. But still a mockup is not clickable just like the wireframe. A wireframe is created before a mockup and a mockup builds upon the wireframe.
Wireframe software is software that is designed to help you mock up a wireframe layout as quickly and easily as possible. Many web wireframing tools will let you drag and drop placeholder elements for images text banners and logos to help you get a feel for your first draft design. While a wireframe mostly represents a products structure a mockup shows how the product is going to look like.
Ui kit including the user interface components that provide the functionality to users such as button widget checkbox progress bar etc.
 Product Mockup The Importance Of Mockups In Web And Product Design
Product Mockup The Importance Of Mockups In Web And Product Design


